Bagaimana Cara membuat marker pada peta ?.
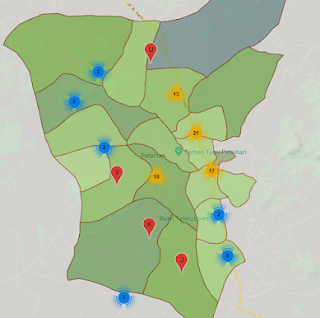
Pada pembahasan kali ini admin freakprogrammer akan membagikan cara membuat marker pada peta. tutorial yang akan admin berikan admin buat sesederhana mungkin agar mudah di pahami oleh pembaca sekalian, baiklah lagsung saja.Marker menunjukkan lokasi tunggal pada peta. Anda bisa menyesuaikan marker dengan mengubah warna default,(Developer Google). jadi marker adalah gambaran batas wilayah pada peta dengan membuat marker kita dapat memberi icon dan warna pada peta sehingga mempermudahkan dalam petunjuk batas wilayah. peta berikut merupakan peta dengan batas wilayah kecamatan pelaihari.
1. Buat Database
Buat Database Dengan nama db_gis kemudian buat tabel dengan nama tb_lokasi. kemudian variabel nya seperti gambar di bawah.2. Buat koneksi.php
buat koneksi dengan source code berikut.php$host = 'localhost';$user = 'root';$pass = '';$db = 'db_gis';mysql_connect($host,$user,$pass) or die(mysql_error());mysql_select_db($db) or die(mysql_error());?>
3. Buat index.php
Kemudian masukan source code berikut.Ganti tulisan berwarna merah dengan google API anda jika belum mengetahui cara membuat google API baca Cara membuat key Google API
- var map = new google.maps.Map(document.getElementById('map'), {
Jika sudah jalankan aplikasi di browser anda maka tampilannya akan seperti gambar di bawah.
 |
| Cara Membuat Marker Cluster pada peta Google API |
 |
| Cara Membuat Marker Cluster pada peta Google API |
Dowload Marker Cluster pada peta Google API
Download Via [ZippyShare] - [MediaFire]

